Workshops jekyll theme
Jekyll est un moteur de site static intégré à Github pages. Il permet notamment la génération et la mise en forme HTML à partir de fichiers markdown. Ce thème, aux couleurs de la Wild, est une proposition de mise en forme des supports pédagogiques au format markdown utilisés pendant les formations.
Principe
- Créez votre contenu (atelier, support, dojo, etc.) sur un dépôt Git comme vous le faites probablement déjà.
- Écrivez vos instructions dans le fichier README.md en utilisant la hiérarchie des
intertitres
<h1>,<h2>,<h3>,… pour structurer votre document. - Publiez sur Github pages en utilisant ce thème issu de la charte graphique Wild Code School.
Installation
L’installation se fait grâce à un fichier _config.yml à placer à la racine de votre dossier et dans lequel il suffit
saisir le code ci-dessous :
remote_theme: WildCodeSchool/workshops-jekyll-theme
Et voilà ! Le thème workshops-jekyll-theme est maintenant défini pour être utilisé lorsque vous publierez votre projet
via Github pages (voir la section deploy).
Vous pouvez aussi télécharger ce fichier _config.yml déjà paramétré avec les variables de configuration décrites ci-après.
Configuration
Ci-dessous la liste des variables pouvant être ajoutées au fichier _config.yml si vous souhaitez personnaliser
l’affichage.
| Variable | Type | Default | Description |
|---|---|---|---|
| style | string | dev | Indiquer la couleur dominante de la page. Valeurs possibles : dev, data, ciber, design et wild. Les thèmes reprennent les couleurs associées à chaque cursus. |
| title | string | none | Titre affiché dans la section <header> de la page. |
| description | string | none | Texte affiché sous le titre de la section <header>. |
| type | string | Workshop | Texte court affiché sous la section <header> (ligne du logo). |
| main_image | string | none | Image de couverture affichée avant le contenu principal (indiquer une adresse http ou le chemin relatif d’un fichier à partir de la racine de votre dossier). |
| show_clone | bool | false | Afficher/masquer la commande git clone <adresse-de-votre-dépôt> pré-remplie. |
| show_toc | bool | true | Afficher/masquer la table des matières. |
| lang | string | en | Définir la langue de la page HTML (attribut <html lang='en'>) |
Notez que chaque variable peut être réécrite dans le “front matter yaml” d’une page.
---
title: A special title
description: A special description
---
Exemple
remote_theme: WildCodeSchool/workshops-jekyll-theme
style: data
title: Basic workshop
description: Default tempate with cover image
type: Data theme
main_image: https://cdn.pixabay.com/photo/2020/08/09/14/25/business-5475661_1280.jpg
show_clone: true
Voir le rendu de cette configuration.
Templates
Deux templates sont disponibles.
- default (sélectionné par défaut) : Les sections y sont automatiquement générées à partir des intertitres
<h1>et<h2>. - tic-tac : Pour ateliers en binôme. Les sections générées à partir des intertitres
<h1>occupent une pleine largeur. Les sections générées à partir des intertitres<h2>se positionnent sur une grille à deux colonnes par alternance gauche/droite.
Sélectionner
La sélection du modèle se fait également via le fichier _config.yml grâce à la clé layout du tableau default en
indiquant le nom du modèle, comme ceci :
defaults:
- scope:
path: "" # an empty string here means all files in the project le cas échéant
values:
layout: tic-tac # le modèle tic-tac sera utilisé
Styles
Quelques explications concernant la mise en forme appliquée à certains éléments HTML.
Le thème met en forme l’ensemble
des éléments HTML basiques pouvant être générés en markdown.
Par ailleurs, Jekyll s’appuyant sur la bibliothèque kramdown pour convertir les
fichiers markdown en HTML, il est possible de faire appel à des classes CSS au moment de la saisie et grâce à la
syntaxe {: .nom-de-la-classe-css }. Ce code devra être placé sur la ligne jouxtant celle(s) à mettre en forme. C’est
le cas des blocs Alert info et Alert warning présentés ci-dessous.
Alert info
Utiliser la syntaxe kramdown {: .alert-info }
Some text
{: .alert-info }
Crée un paragraphe avec la classe CSS alert-info.
⬇
Some text
Alert warning
Some text…
Some text…
{: .alert-warning }
Crée un paragraphe avec la classe CSS alert-warning.
⬇
Some text…
Some text…
Blockquotes
> Further details [with links](#), `inline code` or block of code
> ```php
> $content = 'block of code'
> ```
Crée une <blockquote> à plusieurs lignes
⬇
Further details with links,
inline codeor block of code$content = 'block of code'
Images
Les images conservent un type d’affichage inline.




⬇
Les propriétés CSS max-width: 100% et height: auto; leur sont appliquées pour être responsive.

⬇
Text align
Deux classes css sont disponibles afin de modifier l’alignement des textes.
{: .text-center }: alignement au centre{: .text-end }: alignement à droite Utile pour modifier l’alignement des images par exemple.

{: .text-center }
⬇
Markdown dans des balises HTML
Par défaut, si vous utilisez des balises HTML comme ceci :
<div>
Hello World !!!
</div>
Le contenu Hello World !!! est interprété comme du code HTML pour beaucoup de balises. Cela signifie que vous ne pourrez pas utiliser du markdown dans ces balises HTML.
Vous pouvez explicitement activer l’interprétation du markdown avec markdown="1" :
<details markdown="1">
<summary>
Une solution ?
</summary>
```js
// sans markdown="1", cette partie serait interprétée comme du texte brut
console.log("Hello World !!!");
```
</details>
Table des matières
Pour les deux templates actuellement disponibles (default et tic-tac), la table de contenu est générée à partir
des intertitres <h1>, <h2>, <h3>, et <h4> dès lors que la hiérarchie sémantique est respectée (ne pas passer
directement d’un <h2> à un <h4> par exemple).
La table de contenu peut être désactivée (voir la section Configuration). Dans tous les cas, elle n’est pas affichée en vue mobile.
Mise en ligne
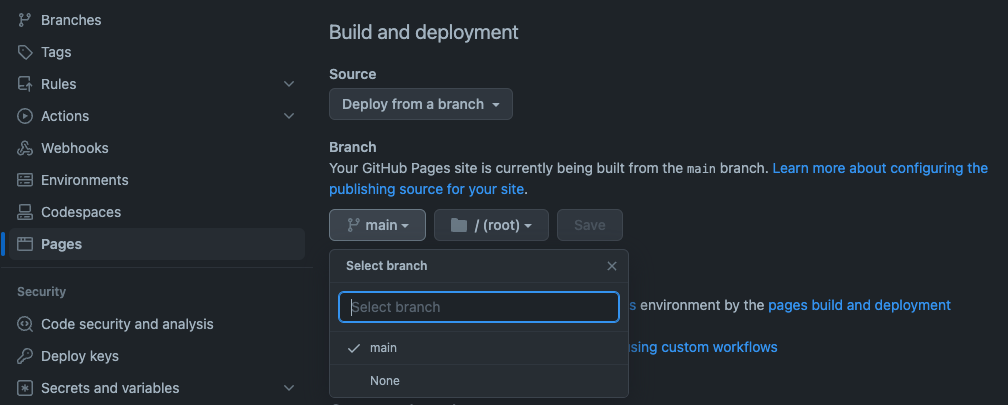
Le déploiement sur Github Pages se fait via l’onglet Settings > Pages d’un dépôt Github.
Sélectionner la branche de référence (généralement main) et cliquer sur Save.

La page sera accessible quelques instants plus tard à l’adresse https://<nom_du_compte>.github.io/<nom_du_dépôt>.
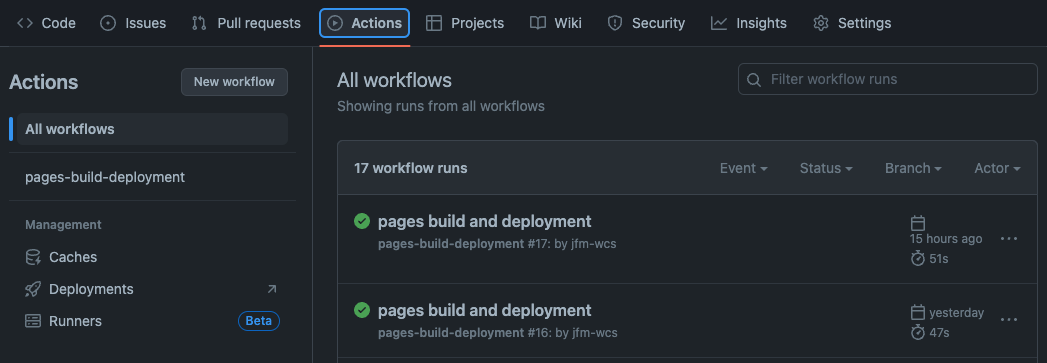
Chaque mise à jour de la branche main déclenchera automatiquement un nouveau déploiement à suivre via l’onglet Action.
 Plus d’informations
sur Github pages.
Plus d’informations
sur Github pages.
Tester localement
Pour tester localement vos contenus avant déploiement, il est nécessaire
d’installer Jekyll sur votre machine.
Une fois cela fait, ajouter ce fichier Gemfile en racine de votre
projet et lancer la commande suivante :
bundle install
Enfin, lancer Jekyll avec la commande :
bundle exec jekyll serve --livereload
Et accéder à la page http://localhost:4000.
Jekyll génère les fichiers (HTML, CSS, JS, etc.) dans le dossier _site comme le fera Github Pages lors du déploiement.
Pensez à ajouter ce dossier à votre fichier .gitignore pour ne pas les inclure dans votre historique de version.
# .gitignore
_site
Démo
Différents exemples de configuration et styles avec de faux contenus.
- Atelier basique (avec bouton clone / Dev)
- Atelier basique (avec image de couverture / Data)
- Atelier Tic et Tac (sans sommaire / Ciber)
- Atelier Tic et Tac (avec sommaire / Design)